こんにちわ!写真好きのナカザト(nakaken0907)です。4月は時間の余裕があるので毎日記事を書こうと思っていたんですが、結局全然達成出来ていません…。気付けばもう4月も後半でした。
では何をやっていたのかと言いますと、ブログのデザインをひたすらにいじってたんですw
ここ変えたいなーと思ってCSS書いて、でも変わらなくて、なんでだろうと思って四苦八苦。
やーっと出来たと思ったら反映されなくて、「なんでやー!」と思ったらキャッシュが原因なことが分かって。
キャッシュ消して「よっしゃ出来たーー!」と思ったら別のページがおかしくなってて修正作業。気付いたら朝の4時だった。みたいな繰り返しwCSSも大していじったことのなかったので、普通の人の2万倍くらいの時間かかった気がします。
精神と時の部屋が欲しいと何度思ったことか…。思い通りに行かず歯痒さを感じつつも、それでも少しづつ自分好きな感じのUIに変わっていく工程は楽しいの一言。
「こうなってたのか!」と1つ知らなかったことが分かって、思い通りにいくと頭の中で「タタタン・タンタン・ターン♪」ってレベルアップの音が聞こえるんですよね。ドラクエの。その度に「よっしゃー!」って叫んでました。真夜中に。奥さんごめん。
てことで、ちょっと変えたところをいくつかご紹介させてください!!
PCを2カラムから1カラムに

変更前のキャプチャ残しとけば良かったと後悔…。かろうじてアイキャッチにした画像で確認できるくらいです。
元々はよくある2カラム構成だった記事ページを、1カラムにしてシンプルにしました。写真が好きなのでとにかく写真を大きく見せたかったのです。
回遊率下がっちゃうかなーと思いつつも、2カラムあるとガチャガチャして嫌だったのでシンプルに写真を見せることにしました。ただこれによって文字が小さいような気もしてきたので、フォントサイズの変更とか必要かなと思ってたりします。
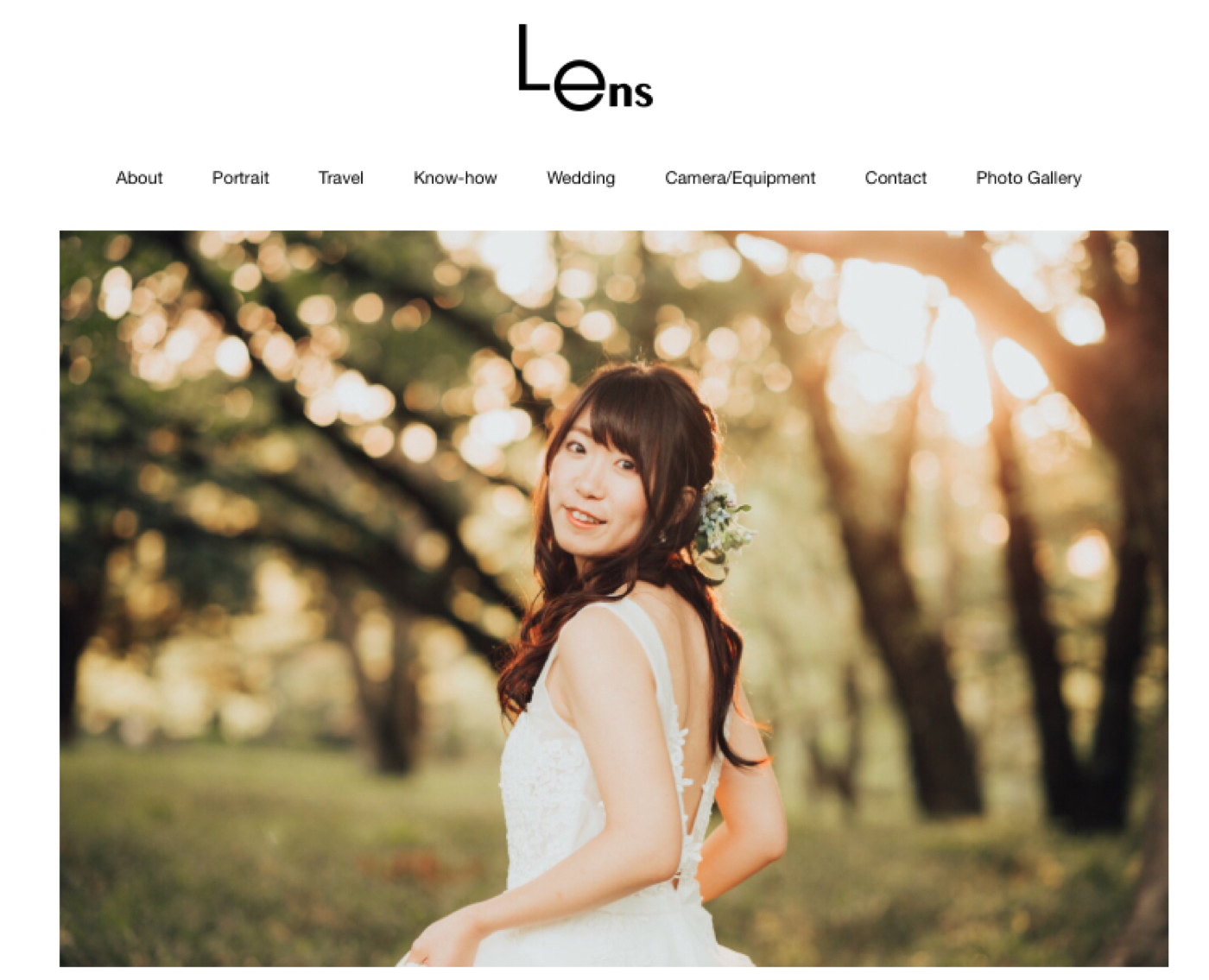
PCのヘッダー周りをスッキリに

ビフォーがなくてホントごめんなさい。ヘッダーをシンプルにして、カテゴリ名を英語にしてみました。英語使うと分かりづらいけどシュッとするのでついつい使ってしまいます(安易w)。
海外ブランドのサイトみたいに、かっこよくてシンプルでスッキリした感じにしたかったんです。
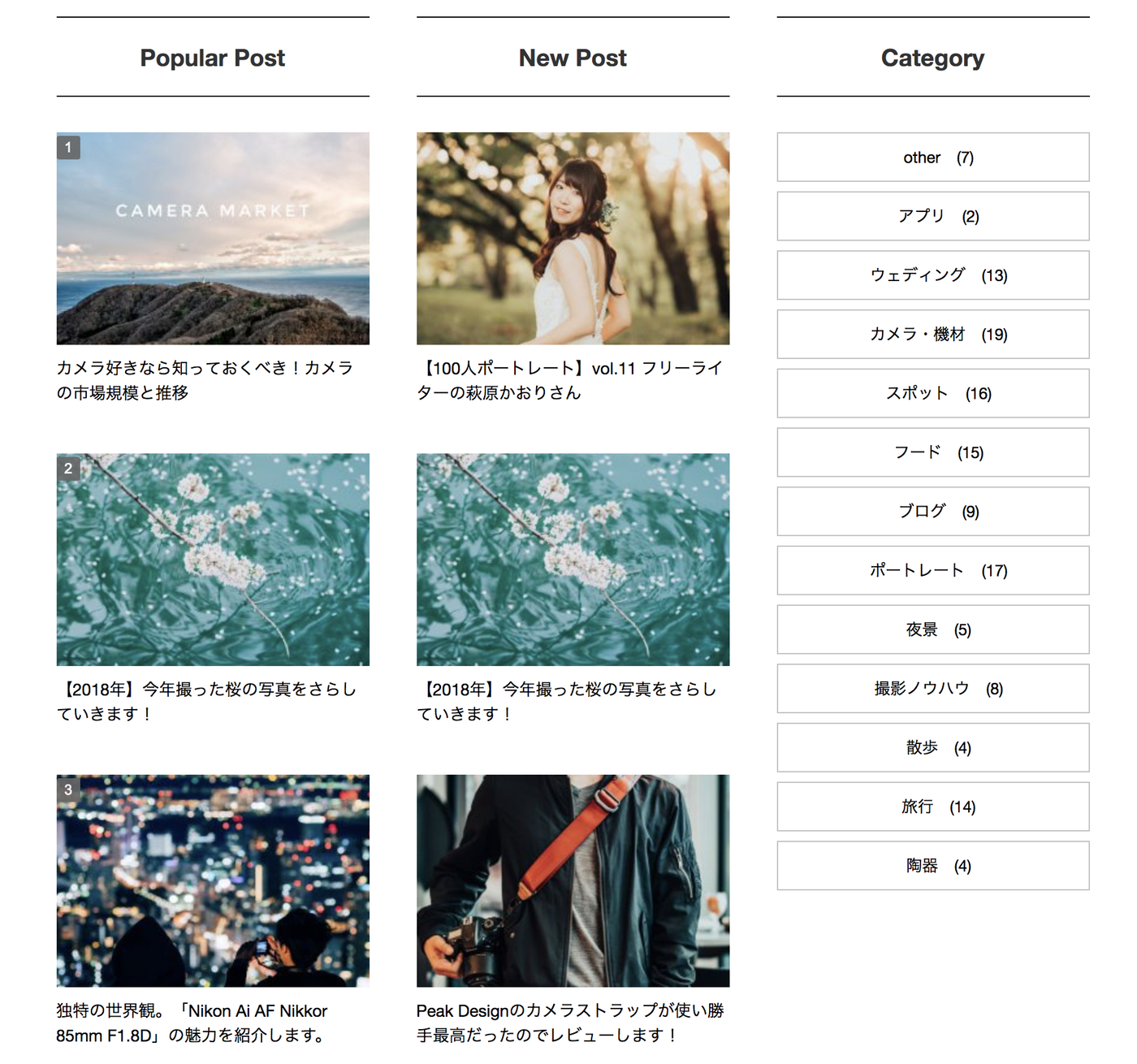
サイドバーは3カラムに

本文を1カラムにしたことでサイドバーは本文の下に下げました。ただスマホと違ってPCは横幅が広いのでそのままだと微妙…
そのため悩んだ末に3カラムにしてみました。ここの変更がサイト制作素人には一番辛かった…。ググりまくり、最終的に下記の記事がとっても役に立ちました。ありがとうございます。
参考記事:【Simplicty】コピペで簡単!トップページの記事一覧を揃ったタイル表示に変えるカスタマイズ。
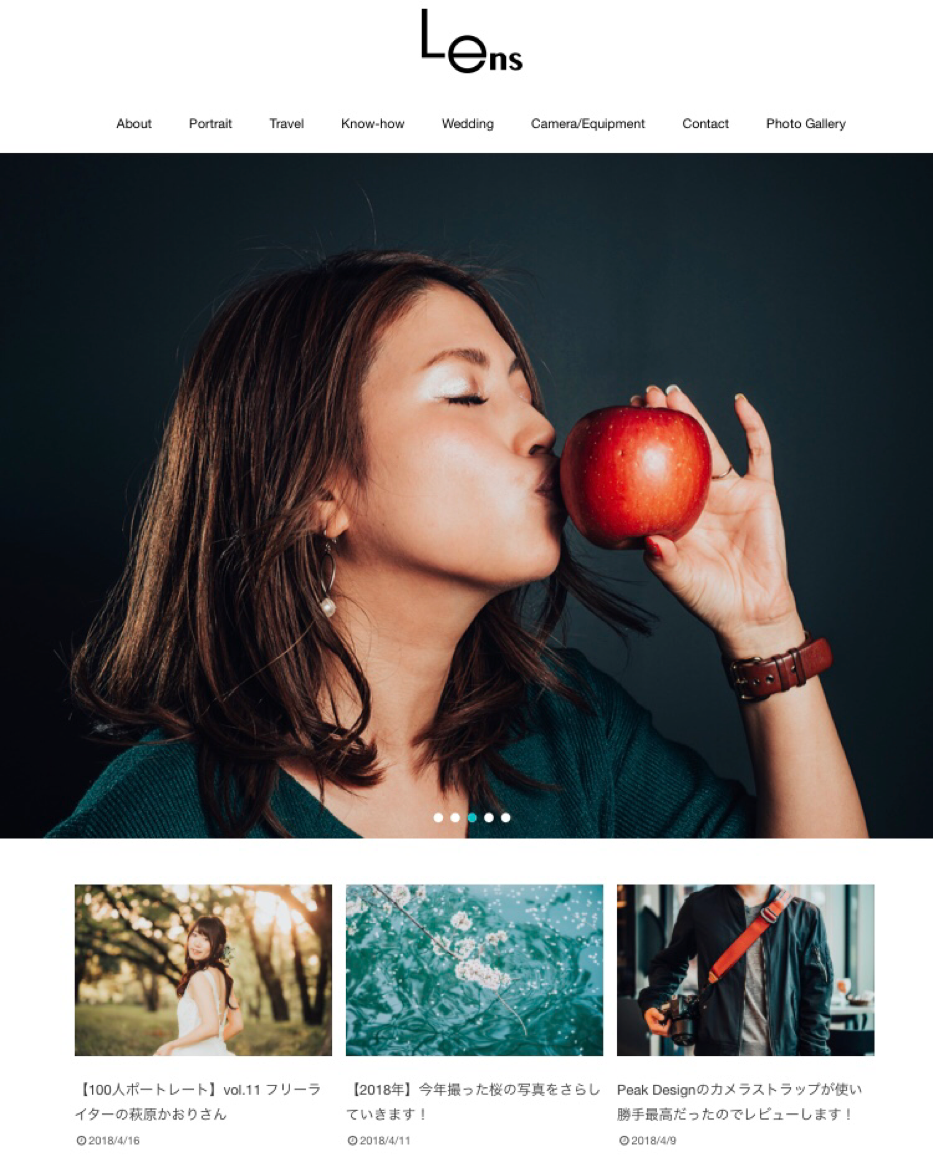
PCトップにデカい写真

トップにおっきな写真をデーンと載っけてみました。サイトの軽い紹介と、お気に入りの写真が何枚か勝手に切り替わるようになっています。
写真家のサイトのように、自分の作品をキチンと見せたかったんです。僕はある意味、自分の写真を自分の好きな感じで紹介したいというのがブログやってる一番のモチベーション。なので一番目につくところにデカく置きました。
このコンテンツスライダー作るのが大変だった…と言えたらカッコいいですがもちろんそんな技術力はなくw調べた中で一番簡単でカスタマイズ出来そうだったSmart Slider3というプラグインを使ってます。
まだ全然使いこなせてないのですが、英語で分かりづらい部分もあるので今度使い方を記事にしてみようかなと思ってます。
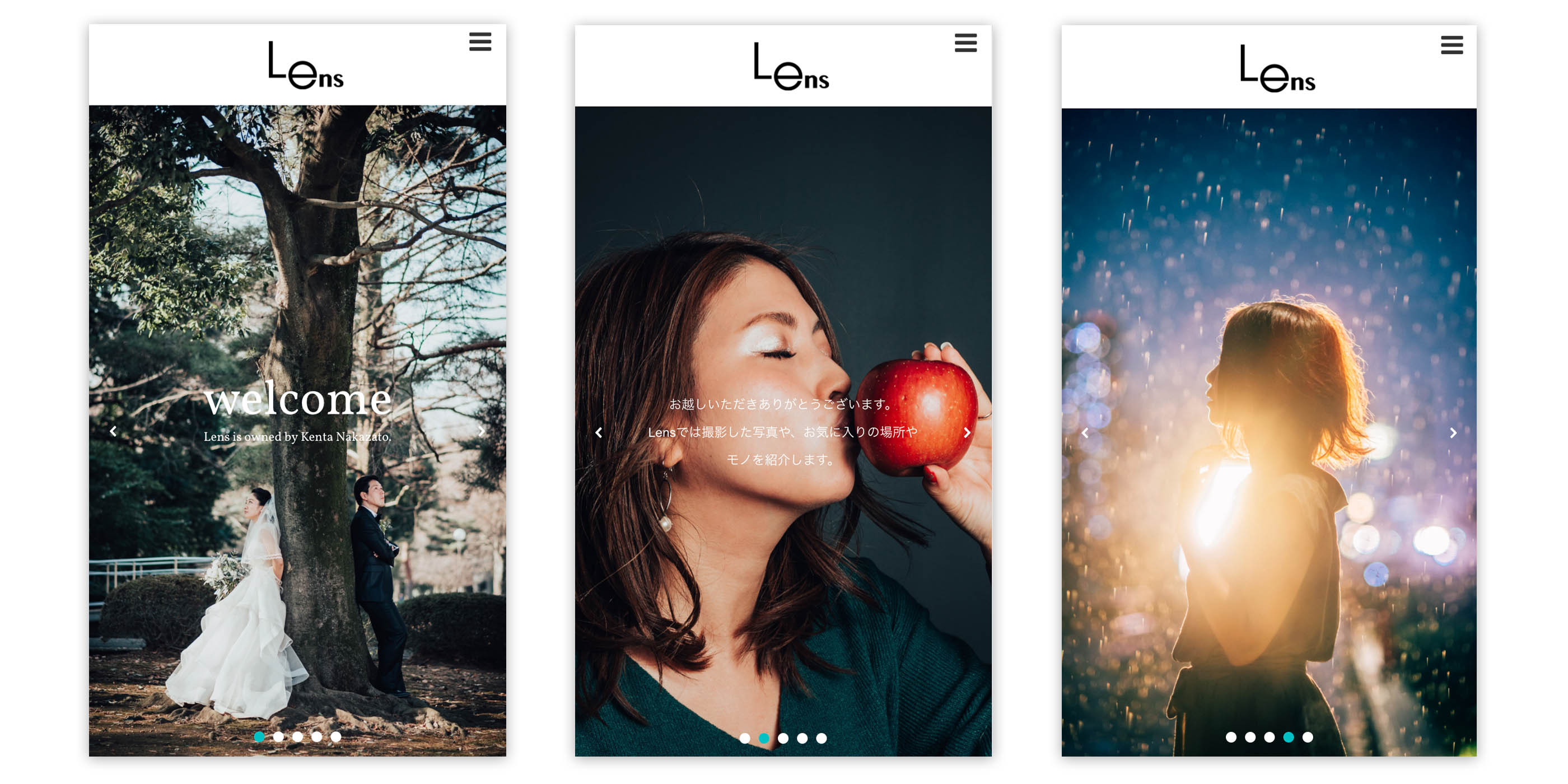
スマホトップにもデカい写真

ついでにスマホトップにもデカい写真を置いてみました。やっぱりスマホでも大きく写真を見せたいので。
PCと違って縦長なので、見せ方をスマホ用に少し変えています。こちらもSmartSliderを使ってます。PCだけに見せる、スマホだけに見せると言った出し分けも可能なので便利。
まとめ記事とバナー

まとめ記事を作ってバナー作ってトップに置くといいよっていうのを聞きましたので、自分も作ってみました。今はまだ2つしかないのでPCもスマホも下に置いてますが、増えてきたら見せ方変える予定です。
「かもめと街」を運営するチヒロさんが、人気ブログ「monograph」のホーリーこと堀口くんからのアドバイスをまとめている記事を読んで、「なにそれ自分もやりたい!」「てかまとめ記事のバナー作りたい!」という一心で作りましたw
参考記事:monographブログメンター日記その2「整える」
UIいじるの楽しい
やっぱりUIいじるのは楽しくて。ついつい時間を気にせずやってしまいます。自分の好きなように簡単に作り変えられるよう、これからもっとコーディングのレベル上げたいと思ってます!
あとフォトギャラリーのページを作ったので、次の記事で紹介しますね!紹介させてください!これがまた時間かかったんですわー笑
Kenta Nakazato’s Photo Gallery