こんにちわ!写真大好きナカザト(nakaken0907)です。前回の記事に引き続き、ブログについて書いていきます。
上手いかどうかはともかく、僕は写真を撮るのがメチャクチャ好きです。三大欲求の次くらいに写真欲求が来ますね。写真欲求ってなんだって感じですけどね。写真が好き過ぎてカメラの会社に転職することになったというのは、以前の記事で書きました。
【迷っているあなたへ】好きを仕事にする覚悟とは。意を決して僕が転職を決めた理由について書いてみます。
で、撮った写真はどうしても自分の好きな見せ方でいろんな人に披露したい。SNSはやっぱり自分自身のスペースではないし、フォロワー数とかいいね数とか気になっちゃう。自分の好きな写真を、自分の好きな見せ方で紹介したい!それがブログをやっているモチベーションでもあります。
ということで、今回はWordPressでフォトギャラリーを作ったのでちょっと紹介させて下さい!そして作り方も紹介します!
作ったフォトギャラリー

URL:http://lens-blog.jp/gallerytop/
色々と試行錯誤したのですが、結果的にはこんな感じです。ちょっとまず見て見てください!自分なりにはかなり満足してて、何度も何度も見返してますw自分で言うのもなんですがキモイですねw
こだわりポイントは3つです。
- 写真を限界までデカく見せること
- 可能な限り余白をなくすこと
- 写真を画面遷移なくたくさん見れること
自分がどんな写真撮ってるか分かってほしいし、そこに集中して欲しいのでなるべく隙間なく写真を敷き詰めたい。それから、せっかく見にきて頂いたからには楽しんで欲しいので、なるべくたくさんの写真を画面遷移なく載せたかったのです。
構成
ギャラリーの構成は下記のようになっていて、とってもシンプルな作りです。
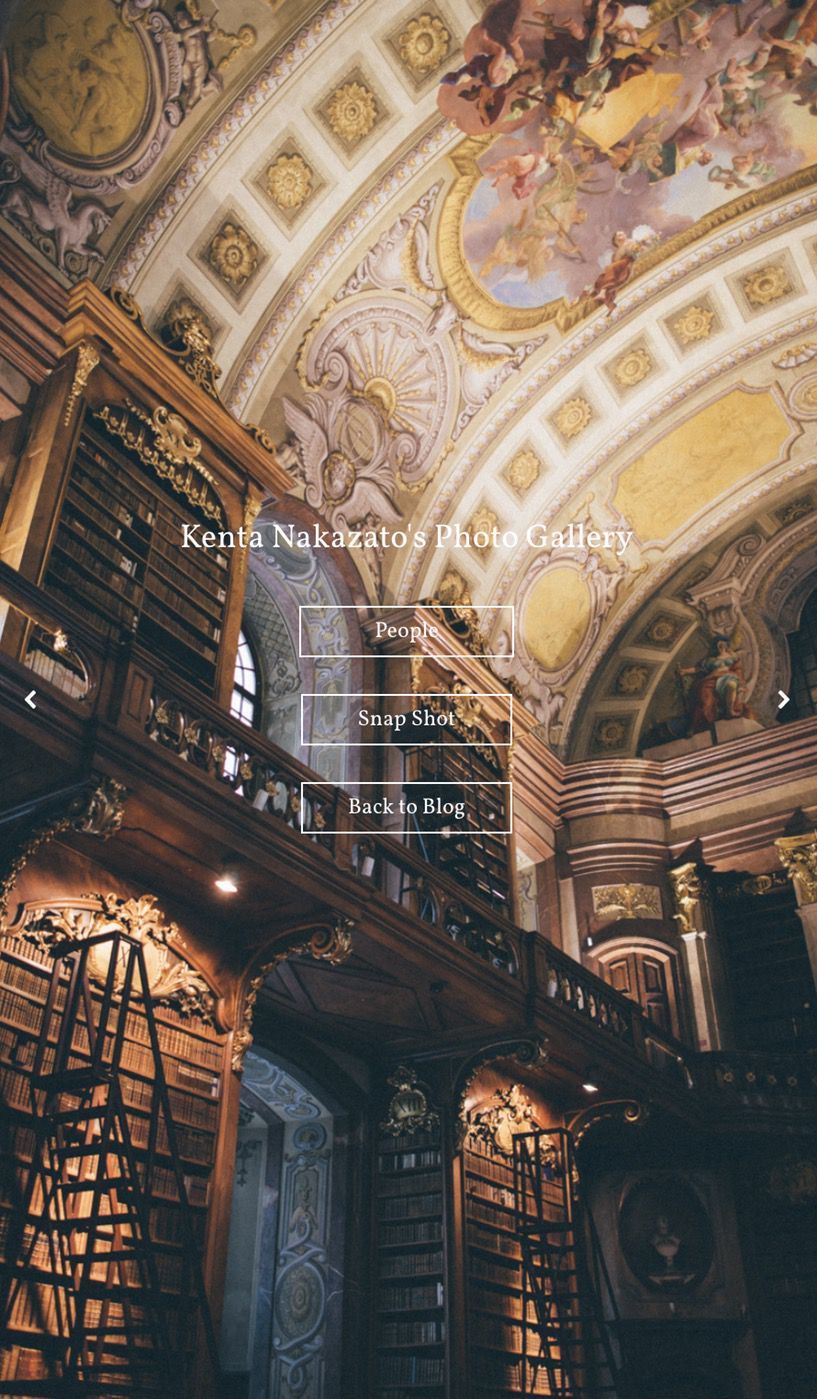
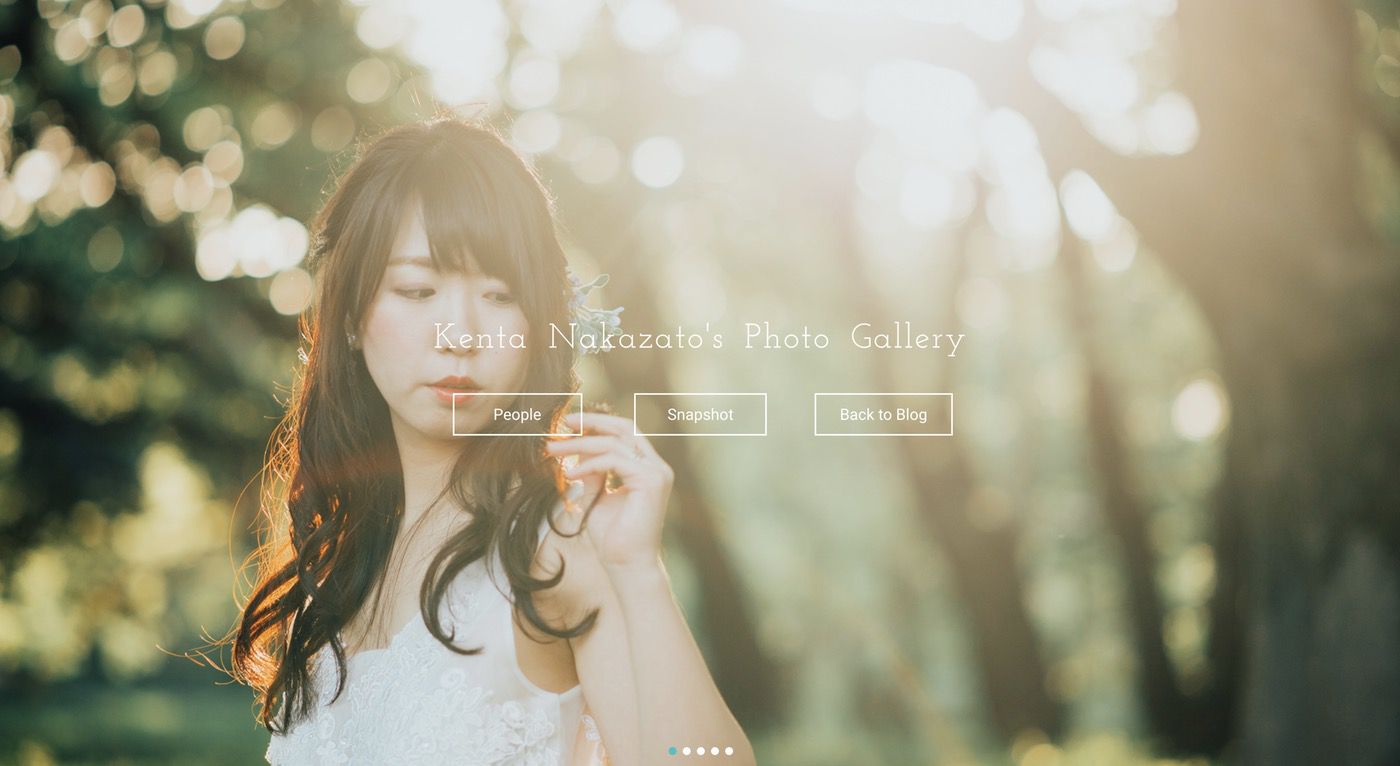
①ギャラリートップ
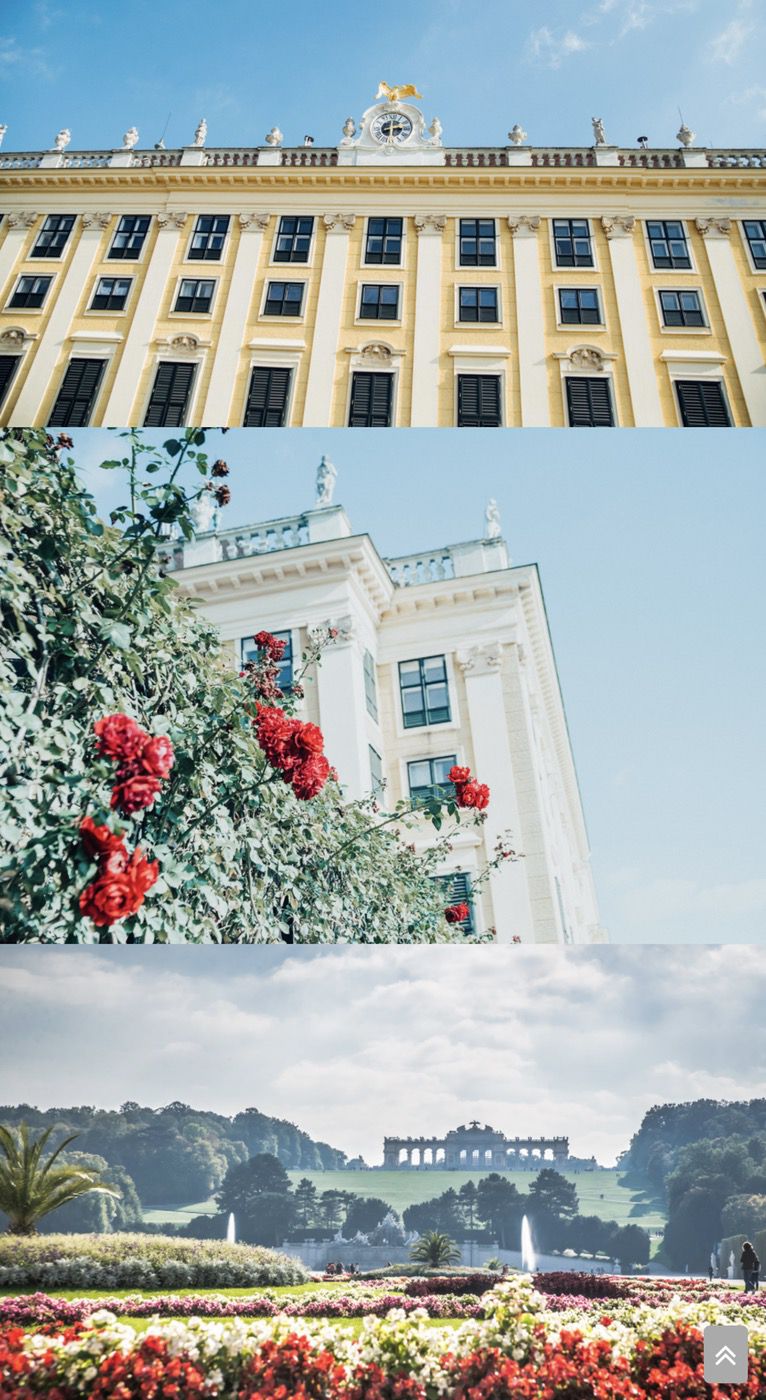
②ギャラリーページ(カテゴリ毎)
隙間なく写真が敷き詰められるようになっているので、PCで見ると縦長の写真がとんでもなく大きいですがw、それはそれでいいかなーと思ってます。
カテゴリは今後少しづつ増やしていく予定です。
作るにあたっての前提
ここから作り方を書きますが、予めお伝えすると僕はブログとかhtmlとかCSSとかPHPはど素人です。特にPHPのことは何一つ知りませんwなにそれ出版社?くらいの知識レベルです。そのためかなりイレギュラーな作り方をしているでしょうし、ご法度なこともやってるかもしれません。
もし、もっとこうしたらいいよ!というのがありましたら優しめに頂けると嬉しいです(^^)
あと、使っているWordPressのテーマはsimplicityです。このブログも、ギャラリーも全てsimplicity を使っています。他のテーマのことは分かりませんごめんなさい!でも同じようなことはどのテーマでも出来るはず。
作業手順
全体の作業手順はこんな感じでした。
- 固定ページのテンプレート(phpファイル)を2つ作る
- phpをサーバーにアップする
- Smart Slider3proを購入(プラグイン)
- Smart Slider3で、ギャラリートップのスライドを作る
- ギャラリートップを固定ページで作る(プラグインのID入れるだけ)
- ギャラリーページを固定ページで作る(ひたすら写真貼るだけ)
- 固定ページのCSSを書き換える(ひたすらマージンを消す)
- ブログからリンクさせる
知識のない自分で調べて作っていたらめっちゃ時間かかりましたが、よく知ってる人なら一瞬で出来るんだと思います汗。
このブログ通りやれば、10分でできるんでは?と思っています。それでは早速1つ目から行きます!
1.固定ページのテンプレ(php)を作る
wordpressの場合、「投稿(記事ページ)」とは全く別の「固定ページ」というものが作れるようになっています。これは通常の記事から独立したページであり、独自のデザインにすることもできます。具体的には、プロフィールページや問い合わせページのようなものに使うことが多いようです。
今回はこの「固定ページ」を利用してギャラリーを作成しました。僕の場合はブログのヘッダーもフッターも全て無くし、極力シンプルなデザインにしたかったんです。文章と写真がセットになっている通常の記事と違って、ギャラリーは写真だけを見せるページにしたかったんですね。

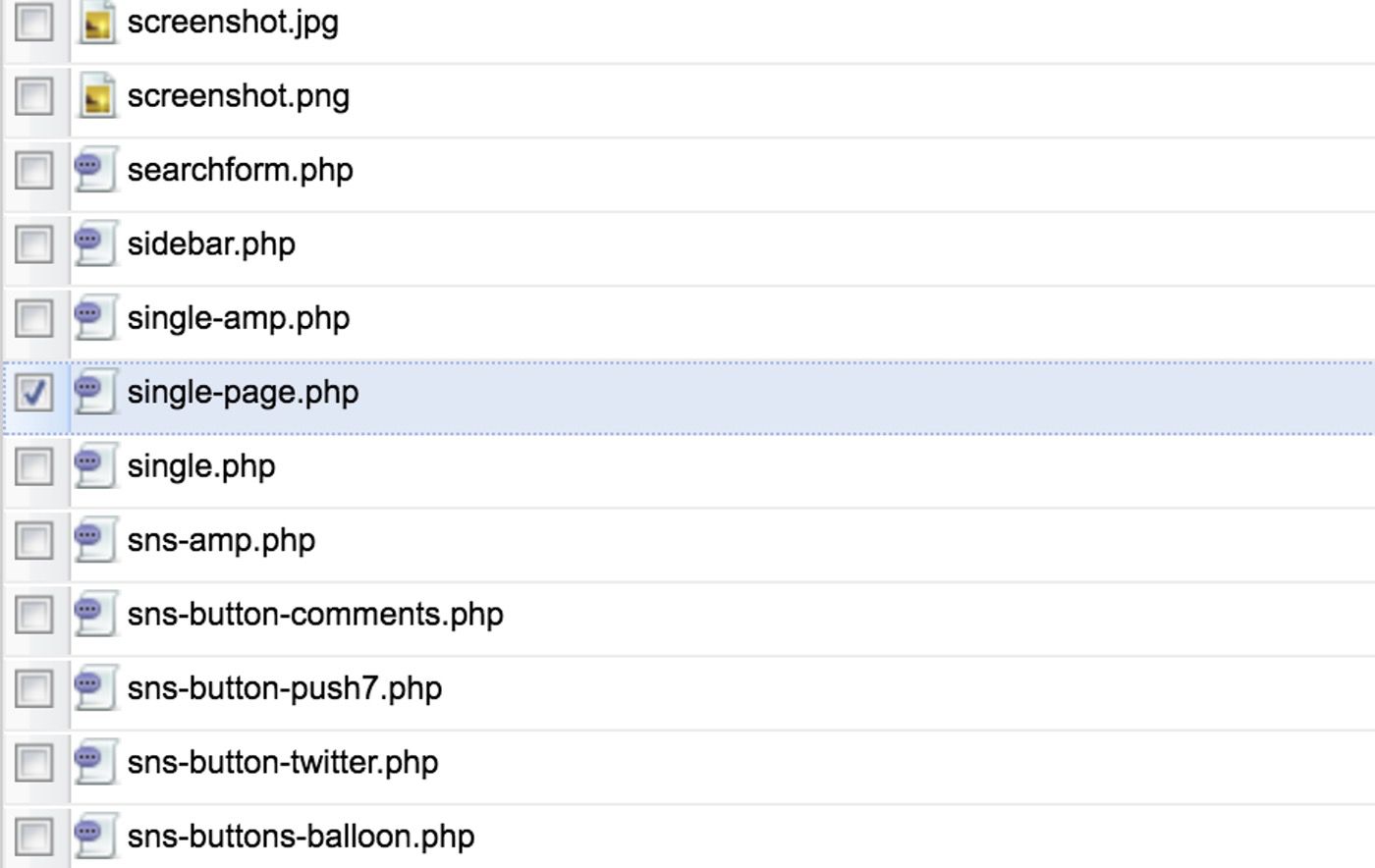
ギャラリー用のテンプレートを作ります。そのためにご自身のサーバーから投稿ページのテンプレートをダウンロードします。simplicity であれば、single-page.phpというのがそれです。
おおよそ、サーバーの中でwp→wp-admin→wp-content→themesとフォルダを下った先のテンプレート名直下(僕であれば「simplicity」というフォルダ直下)の中に、記事ページのテーマが入っています。

投稿ページのテンプレートの中には、関連記事だったり、アイキャッチだったり、様々なパーツを呼び出す記述が入っています。
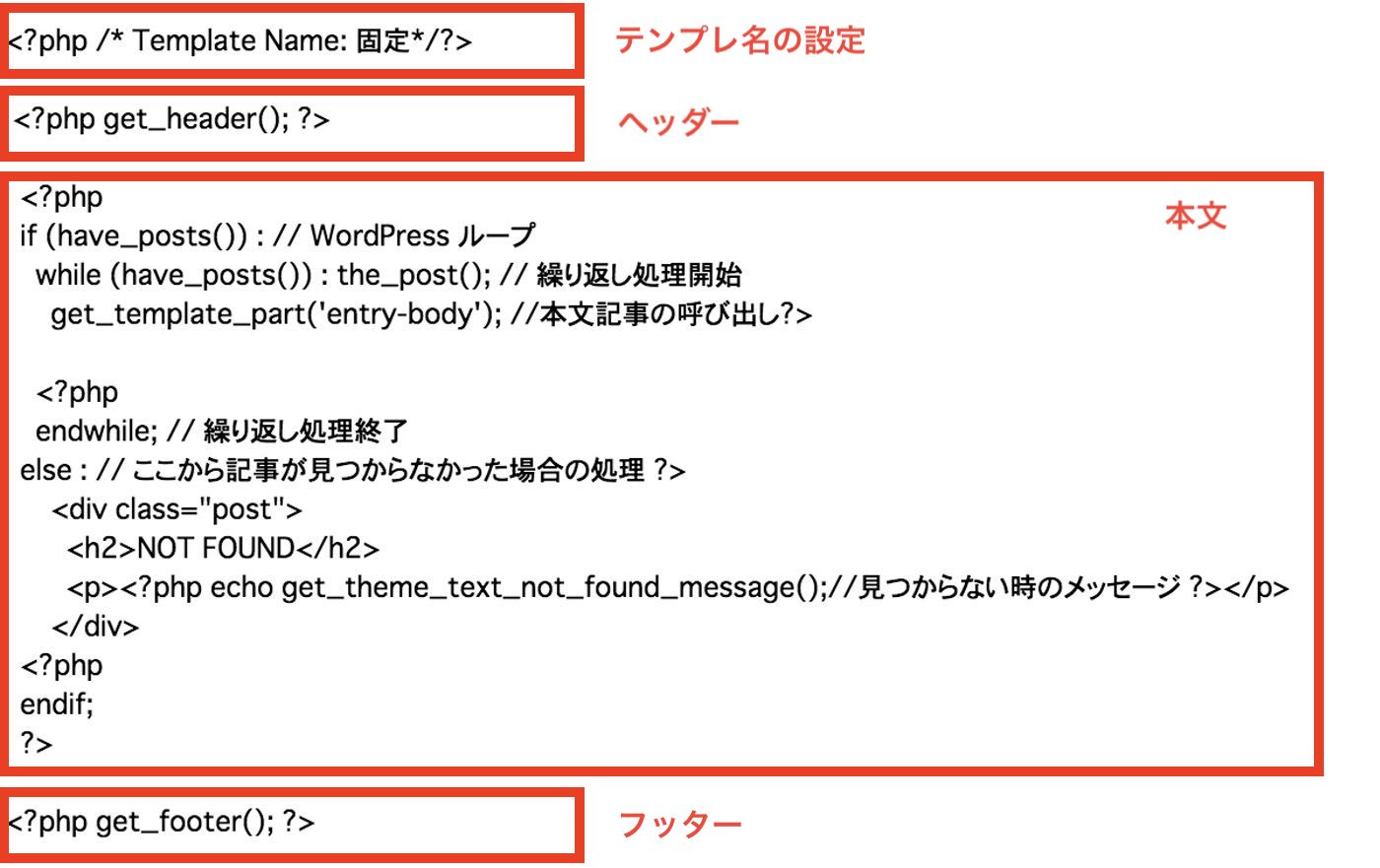
今回作りたいギャラリーには本文以外いらないのでheader・記事本文・footerを残して後は全て消します。
本当はヘッダーもフッターもいらないのですが、これらを消すと表示不具合が出てしまいました。そのため仕方なく残しておきます。(どなたかやり方ご存知でしたら無知な僕に教えていただけると…)
そうやって編集したPHPに、下記の記載を追加します。
この記載を入れるだけで、固定ページを作成するときにテンプレとして選択することができるんです!WordPress すげー!
ここまでいったら任意のアルファベットの名前をつけて保存。もちろん拡張子は.phpのままです。これを2ファイル分(トップ用と、ギャラリー内用)作ります。
2.サーバーにアップ

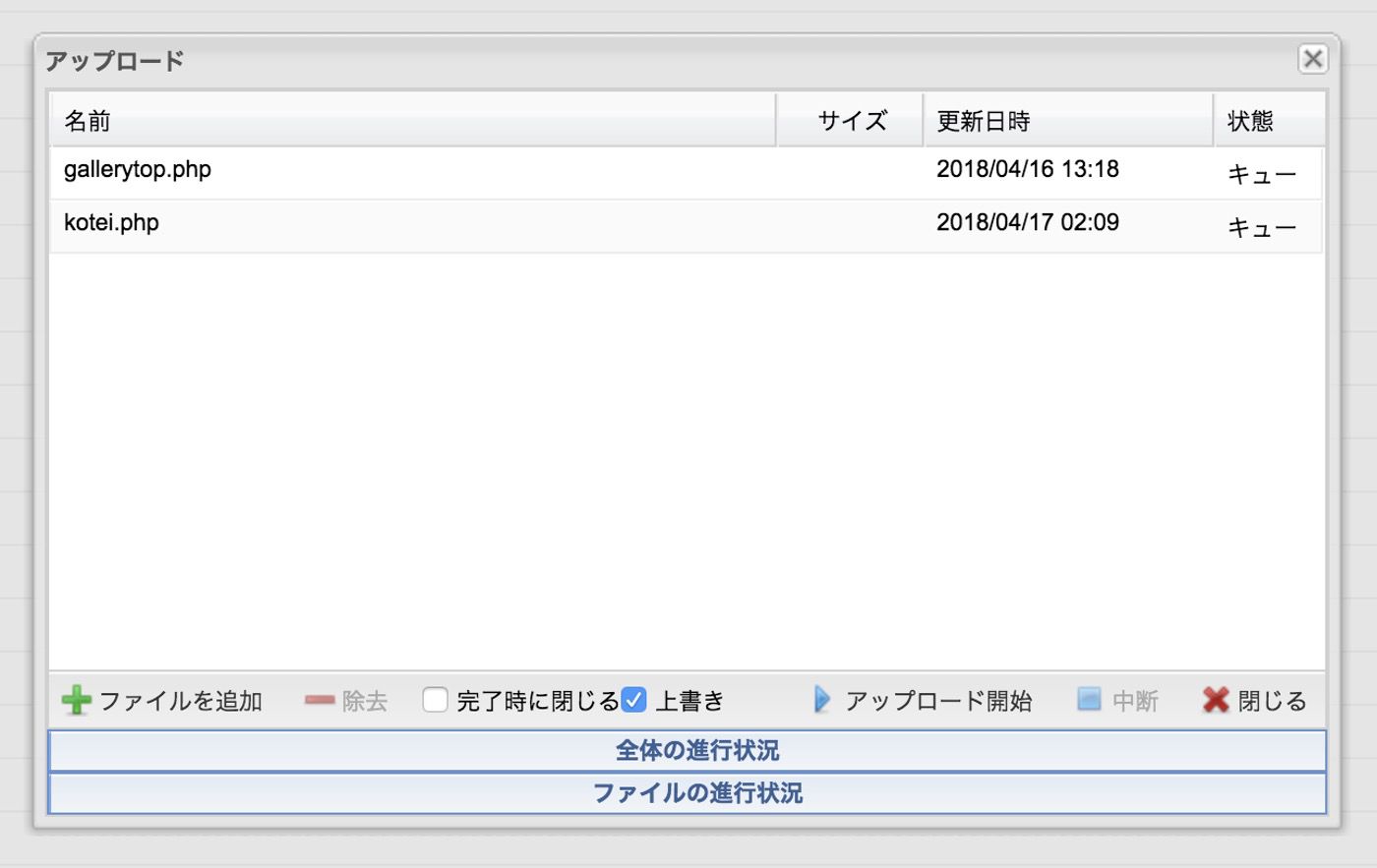
先ほど作った2つのPHPファイルを、自身のサーバーにアップします。先ほどのテーマ名直下のフォルダにいれるんですね。
gallerytop.phpは分かりやすくていいんですが、ギャラリー内のページは間違ってテストで作ったkotei.phpというのをそのまま使ってしまっていますw(分かりづらいけど変えるのが面倒臭い)
3.smartslider3 Proを導入
デカい画像を全画面でトップに表示したかったので、Smart slider 3proというプラグインを購入。他のスライダーを使ったことないですが、これマジで最強です。自分好みに簡単にカスタマイズできるので、楽し過ぎて永遠に触ってられます。
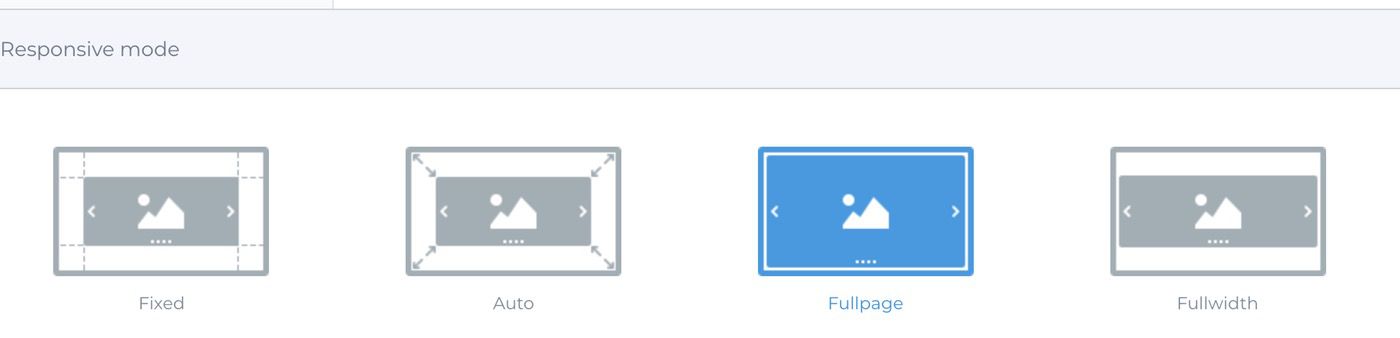
無料版でも色々いじれるんですが…僕がやりたかった、ページ開いたら全画面で写真がデーンと表示される「Fullpage」のは有料版にしか機能です。

横幅いっぱいに広がる「Fullwidth」というテンプレは無料版にもある(Lensのトップページの画像がそれです)のですが、それだと画面サイズによって縦が余ったり足りなかったりするので上手くいきませんでした。CSSもいじってみたけど上手くいかず。
まずは無料で使ってみて、いいなと思ったら有料版買ったらいいかと!といっても有料版もたったの25ドルなので、飲み会1回我慢したらお釣りが来ます。
4.SmartSlider3でトップを作成
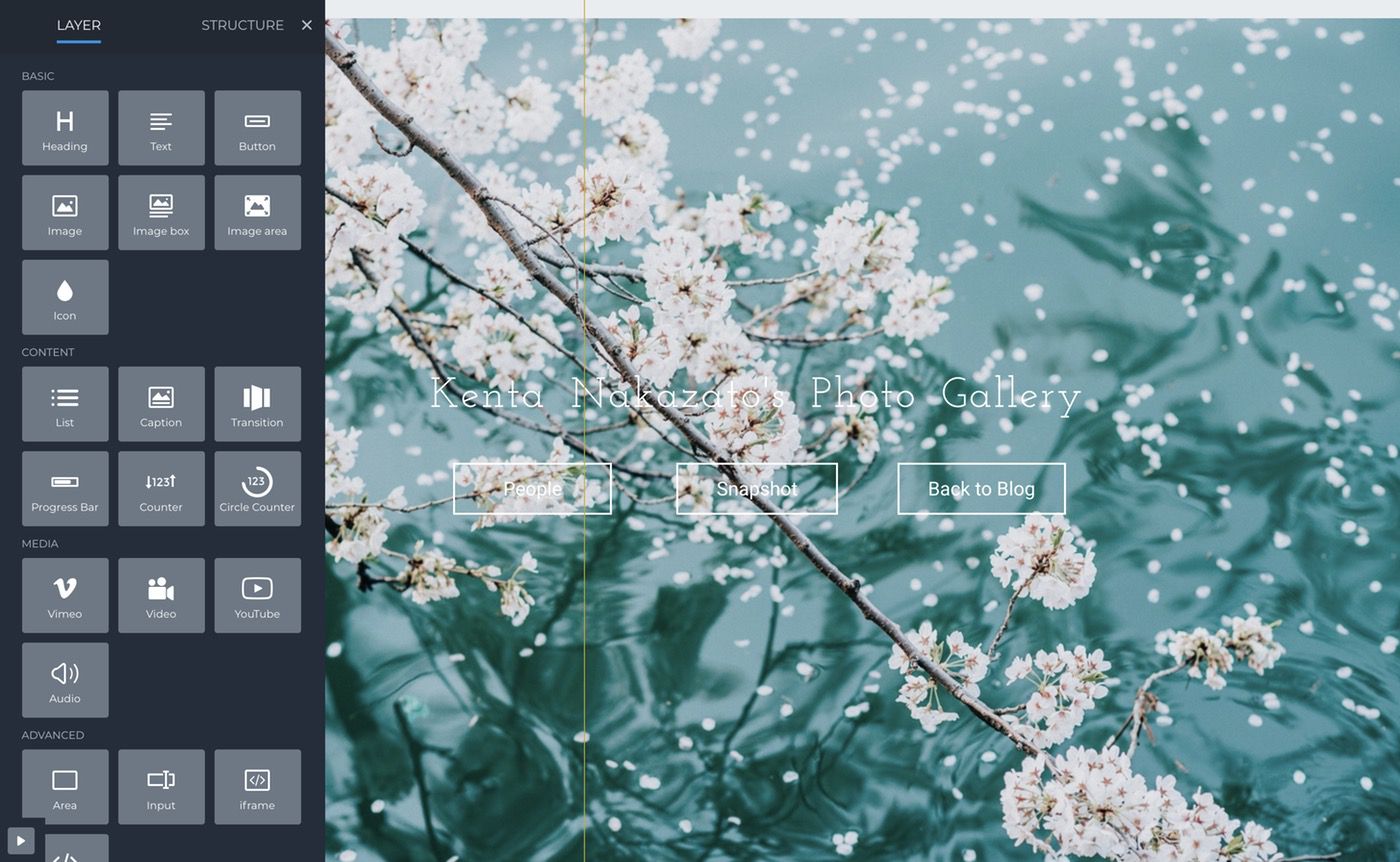
導入したプラグインでギャラリートップを作っていきます。英語なので使い方がよく分からないのですが、直感的で分かりやすいUIなので適当に弄ったりググれば何とかなります。余裕があれば今度、使い方の説明記事を書きます!

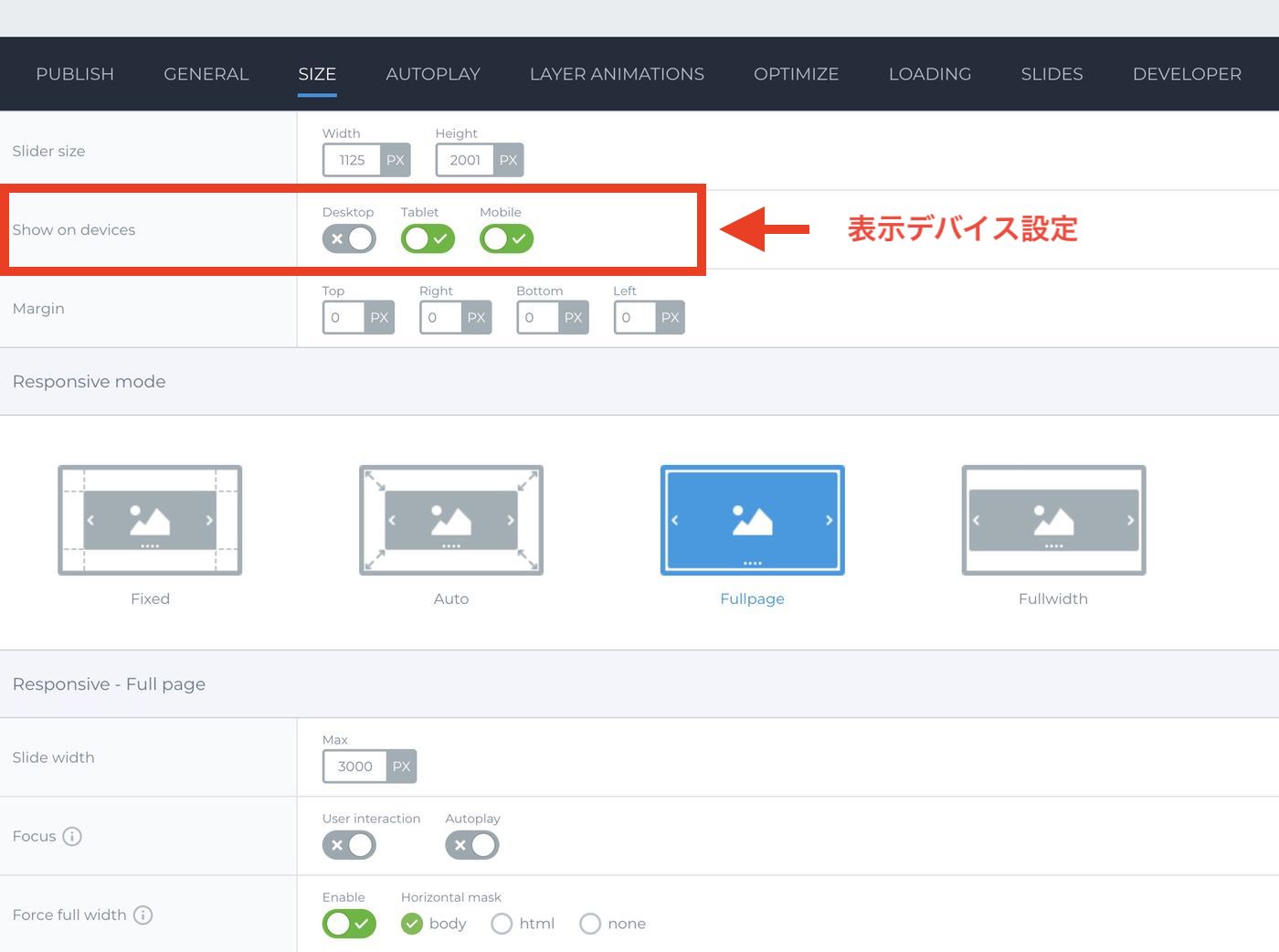
Sizeというタブの『Show on devices』という部分で、PCだけに表示・スマホだけに表示など出し分け設定もできます。

背景画像を選び、テキストやボタンを置いて行き、位置や色を調整します。

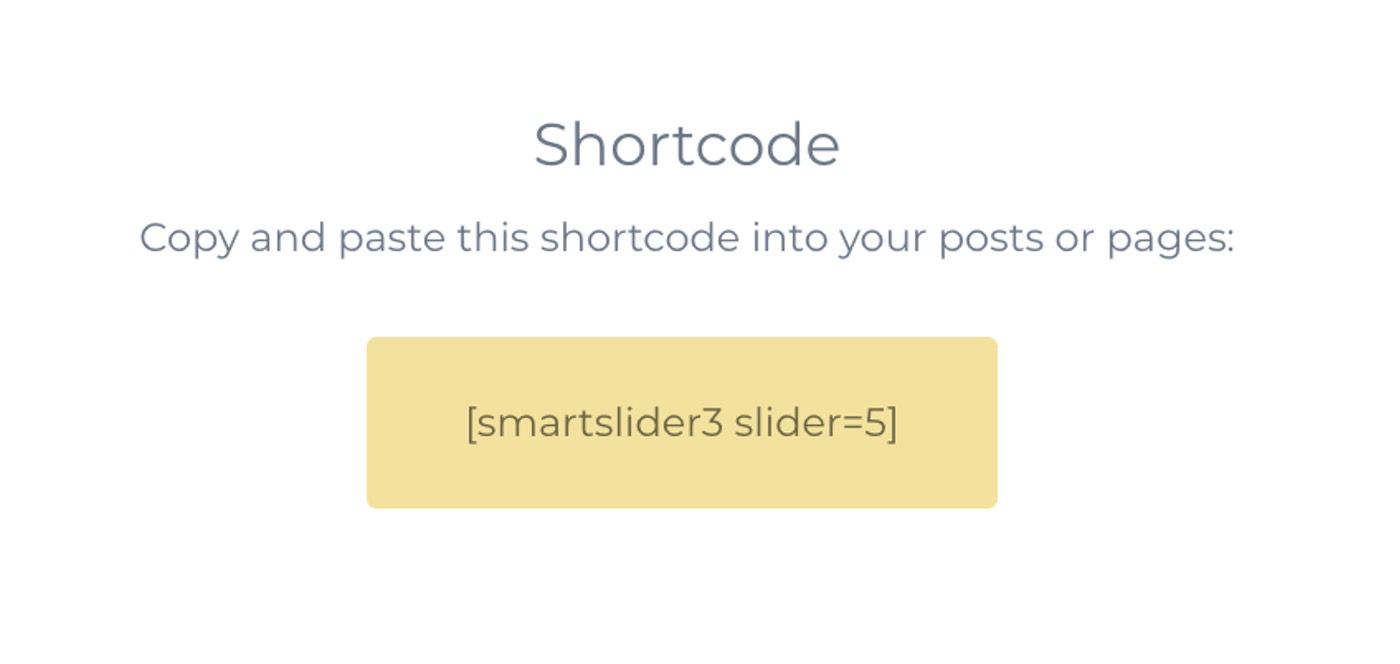
導入の際には、このコードをテキストエリアなどに入れるだけ。実に簡単です。
ちなみに一つのスライドでデバイスによる出しわけも出来るのですが、僕の場合はPCとスマホでちょくちょく画像差し替えたり最適化したいので2種類のスライドを用意しました。
5.ギャラリートップを作る

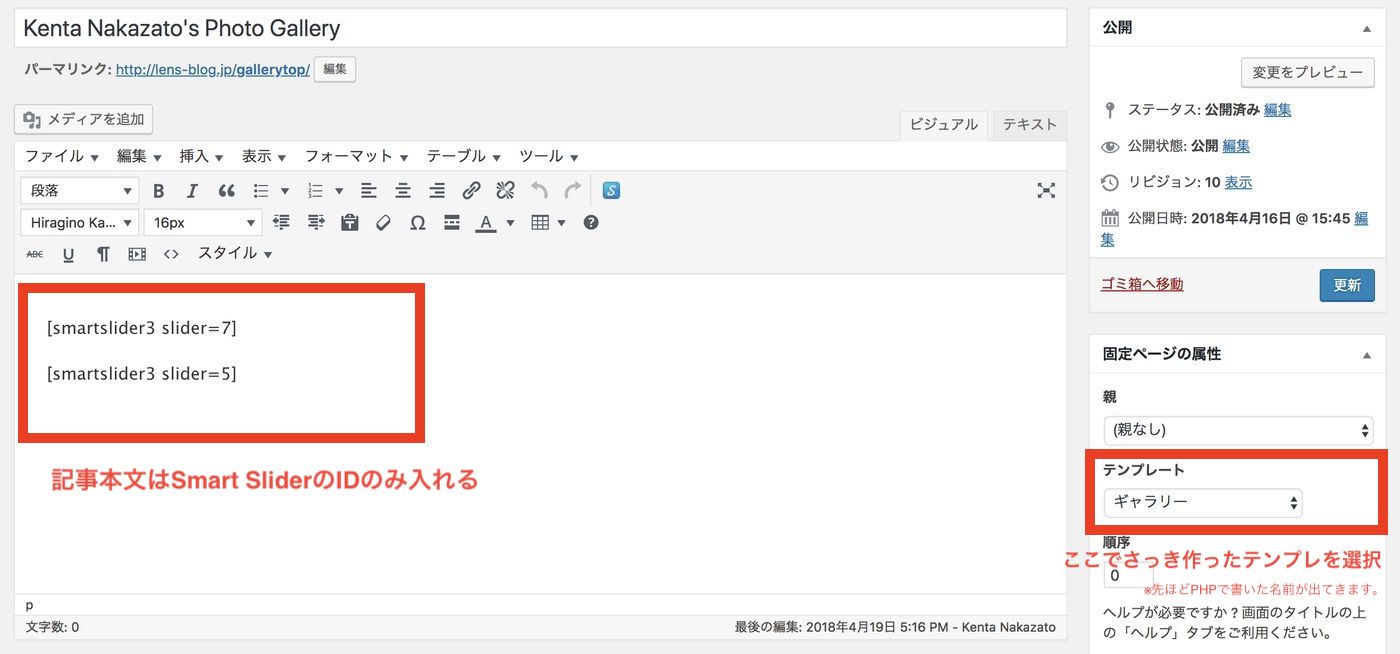
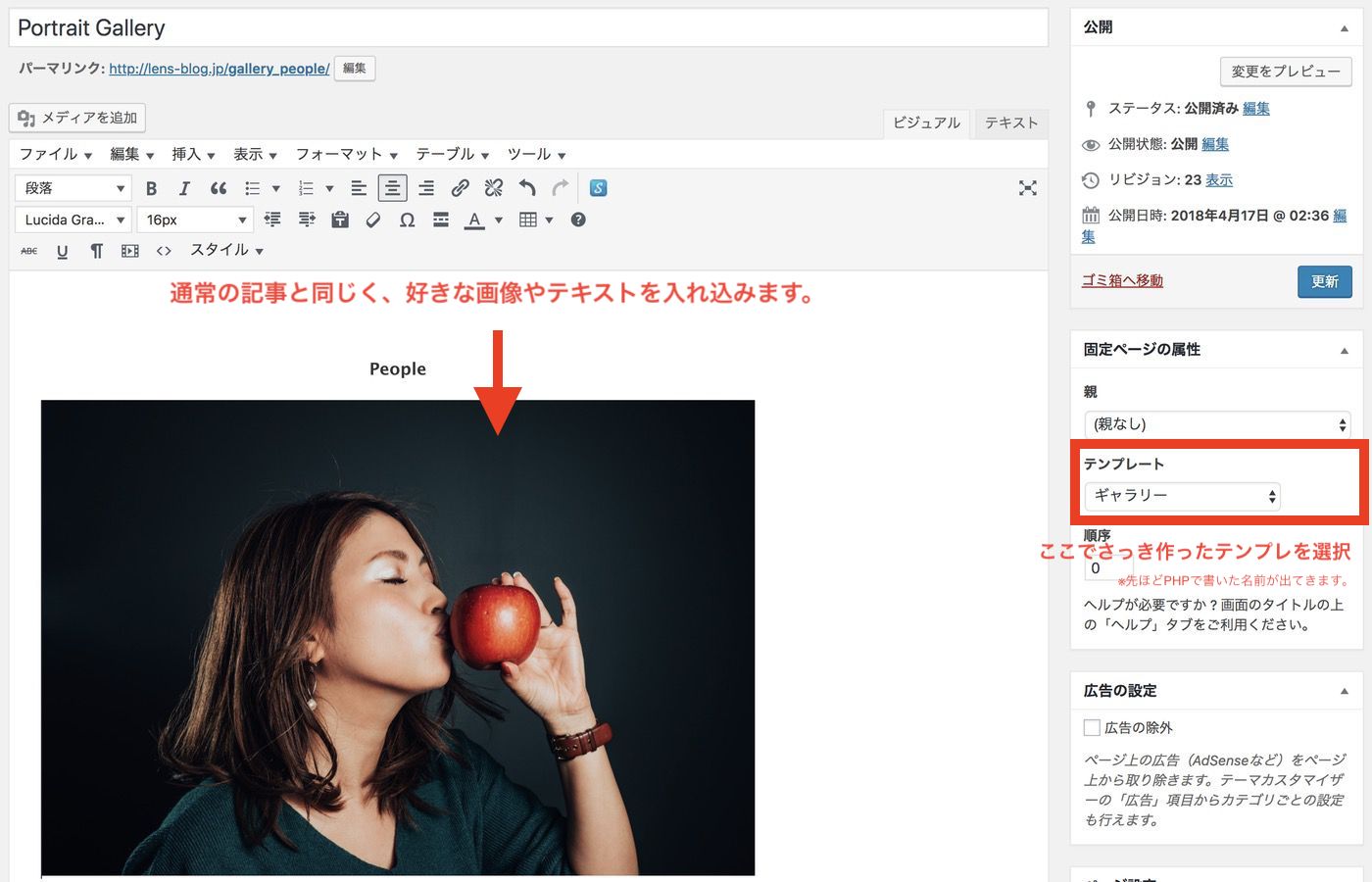
まずはギャラリートップを作ります。固定ページを新規作成して、本文には先ほどのスライダーのタグのみ入れます。そして右側のテンプレ選択で、先ほど作ったテンプレを選びます。
これだけで完了。僕の場合はPCとスマホでIDを分けているので2つのIDを入力していますが、1つであれば1つだけでもちろんOK。
6.ギャラリーページを作る

続いてギャラリーページを作っていきます。これはもう、お好みにしていただければと!
写真をペタペタ貼っていきまして、トップと同様に右側で作ったテンプレートを選びます。ギャラリーもやることはこれだけ。
7.CSSを書き換える
最後の行程です。最後にCSSをいじって完成です!!やったことは、ヘッダーとフッターを消し、マージンを取り除く作業です。ソースコードなのにキャプチャでごめんなさい!!!

汚いコードでごめんなさい!とにかく余白を消しまくる作業です。なかなか消えなくて苦労しました…。
display:noneは多用するとSEO的にあまりよくないという話も聞きます(よく知りませんが)…ご利用する場合には自己責任でお願いします!ごめんなさい無責任かつ無知でーー!
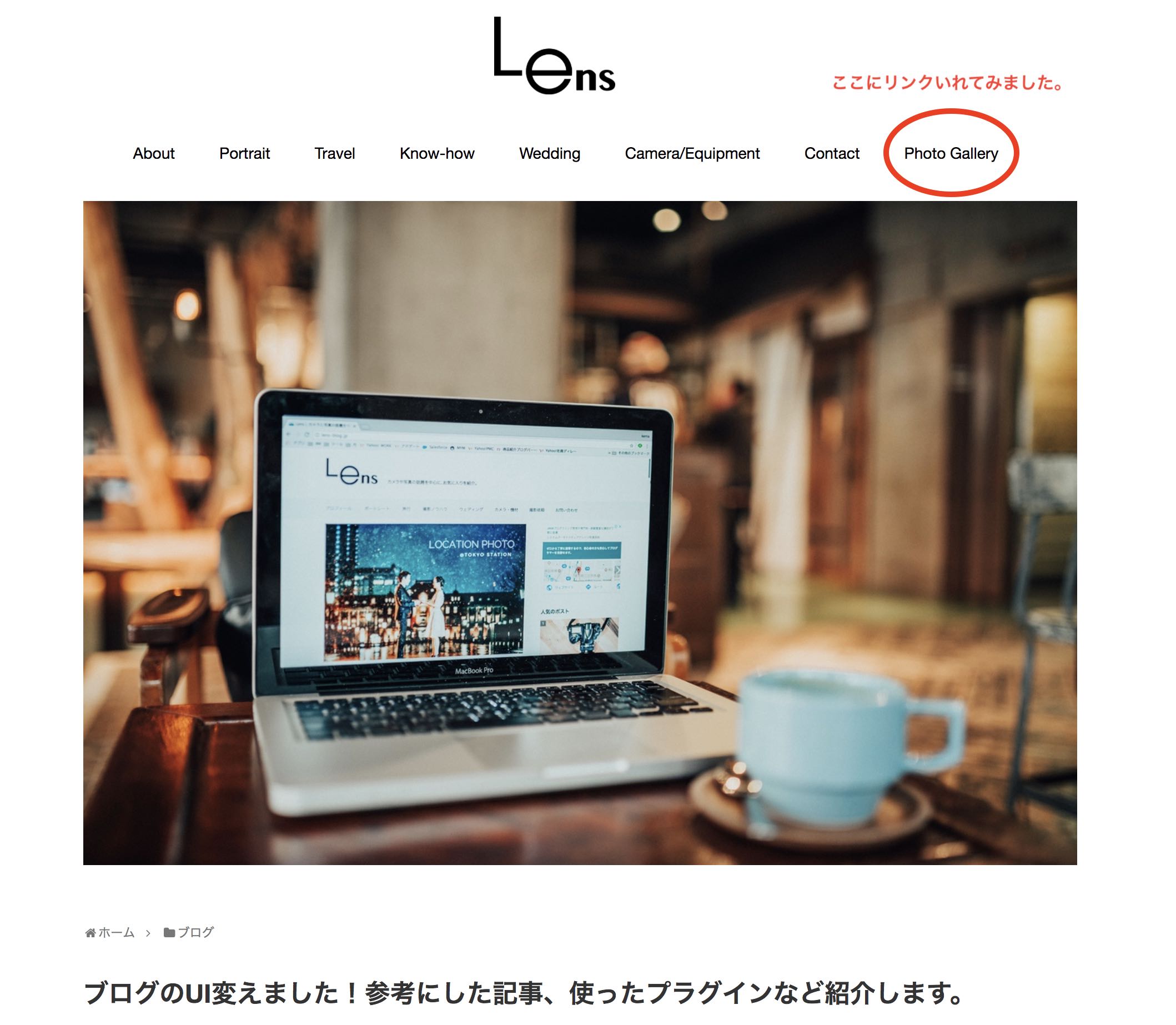
8.メニューにリンクを貼る
これで見た目が全て出来上がりました!リンクはどこに貼ってもよいのですが、僕の場合はブログのメニューに表示させました。これで一通り完成!!

最後に
いやぁ、自分でPHP用意してCSSをガシガシいじるのは初めての経験でした。とにかくどこにmargin:0をきかせればを模索するのがやたらと時間かかって死にそうになったという笑。
でもやっぱり自分だけのギャラリーが出来上がるはメッチャ嬉しいですね!!もう一回いいますが下記がギャラリーなのでぜひアクセスしていただけたら泣いて喜びますよ!笑
URL:http://lens-blog.jp/gallerytop/
今後もっと色々とブログ変えていこうと思います!いやぁもっとPHPをいじれるようになりたいなーーー!勉強します。