こんにちわ。@LENS_BLOG_です。
先日自分のtwitterを見ていて、あることに気付いたんですね。

なんか、オレのブログtwitterでシェアした時の写真小さくね!?
このブログを始めて3週間が経ったある日に、twitterを始めてみたんです。以前、個人的なアカウントは持ってたんですが、数年は完全に使っておらず放置状態。そのため新しくアカウントを作って自分が書いた記事をシェアし始めてみた。
そこで気付いたんです。他の人がシェアしてる記事ってなんか写真が大きいなって!

僕はカメラと写真がメインのブログをやっているので、こういうの気付くとすごく気になっちゃうんですw。で、調べたのですが…google先生への聞き方が悪かったのか、全然思うようにジャストな回答が返ってこず…
そこで、ブログの大先輩であり元会社の後輩であったFukulow先生にメッセで聞いてみました。そうすると…

はい5秒で解決。google先生に聞いていた1時間は何だったんだ…。さすが先輩。
ということで、早速「All in One SEO Pack」を入れてみました!まずはサイトにアクセスしてzipファイルをダウンロードします。

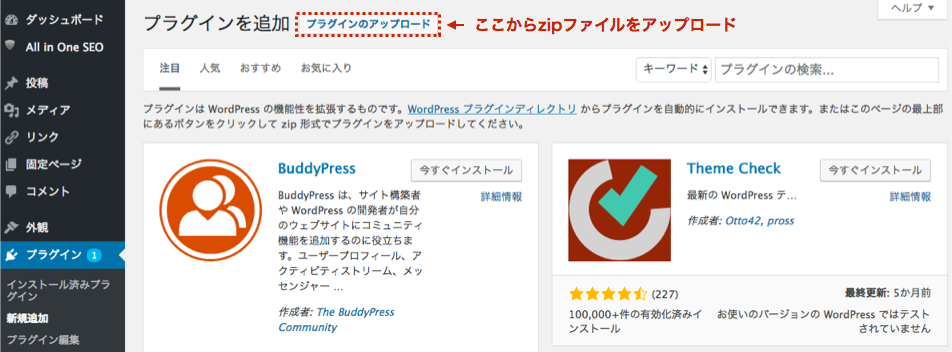
DLが終わったら、WordPressのダッシュボードからプラグインを追加します。初心者である僕は、このとき初めてプラグインの追加をやりました。ちょっとドキドキ…笑
やり方としては、「プラグインのアップデート」をクリックして先ほど落としたファイルを選択するだけです。

追加が終わると、なんとダッシュボードの左カラムに「All in One SEO」の文字が!!!初心者なので、驚きの連続です!

このプラグインはその名の通りSEOにまつわる色んなことが出来る、非常に優秀なものらしいです。なのですが、今回はtwitterにシェアされる記事の写真を大きくするという極めて限定的な用途の説明ですのであしからずw
WordPressユーザーであればほとんどみんなが導入していて、知らないと恥をかくレベルらしいwいままで何をしていたんだ自分は……。プラグイン名をgoogle先生で検索すれば山のように説明がでてくるので、これから勉強したいと思います。
さて気を取り直して続けます。
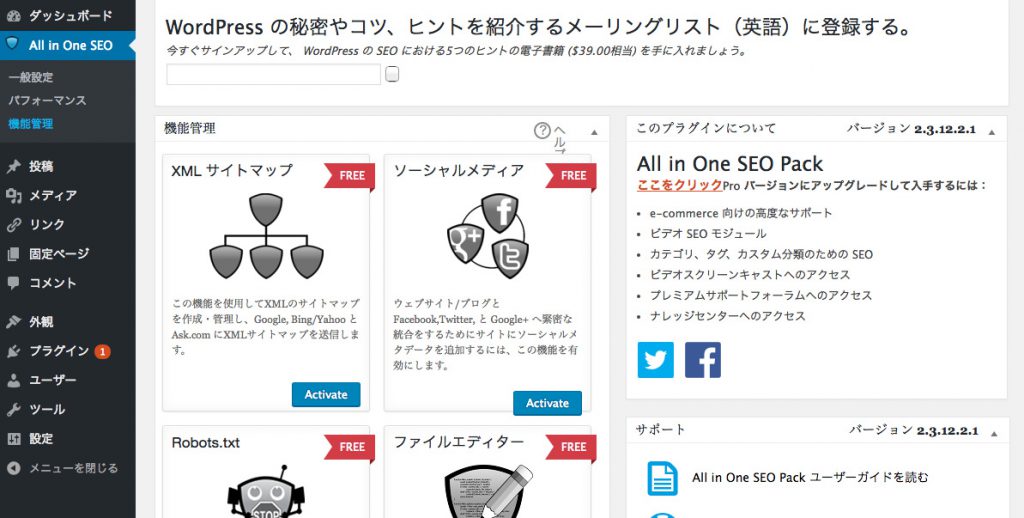
まずは「一般設定」からと言いたいところ。ただ、自分はとにかくtwitterの写真を大きくしたいので、「機能管理」を押します。

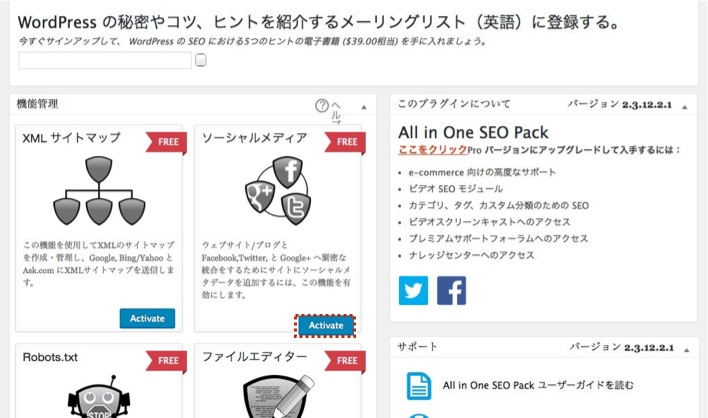
この中の「ソーシャルメディア」を「Active」にします。
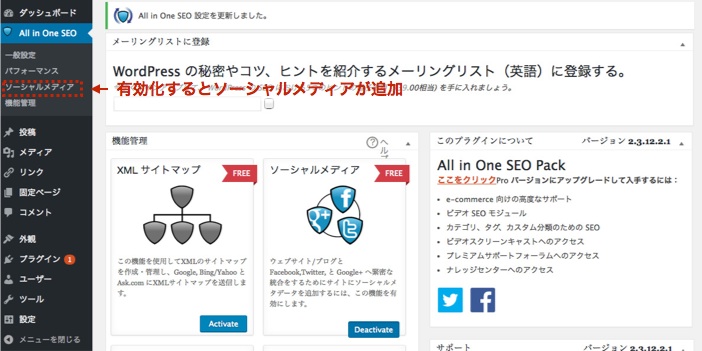
そうすると白黒だったものがカラーになり、設定ができるようになります。この辺りのUIは分かりやすくて好きです笑
ここまでくれば後は簡単!
新しく左カラムに出てきた「ソーシャルメディア」をクリックします。

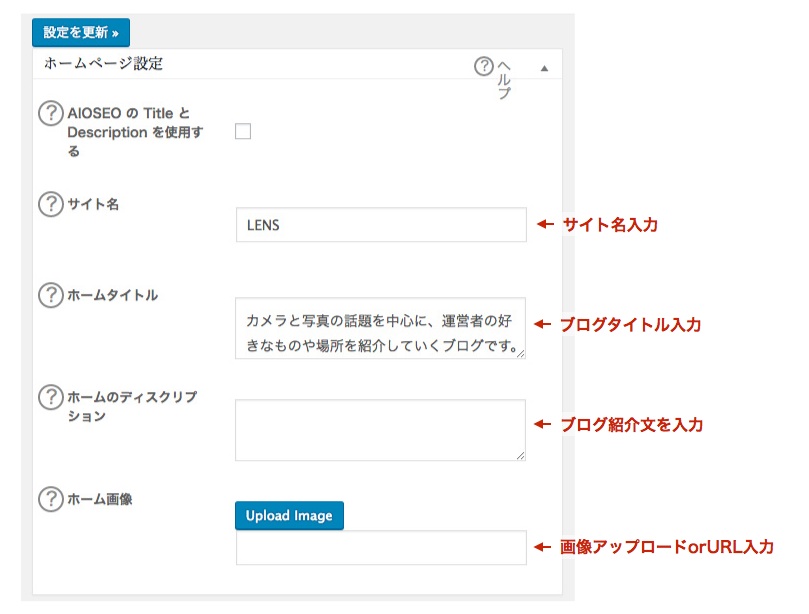
下記に従ってホームページ全体と、twitterの画像設定をしてみてください!


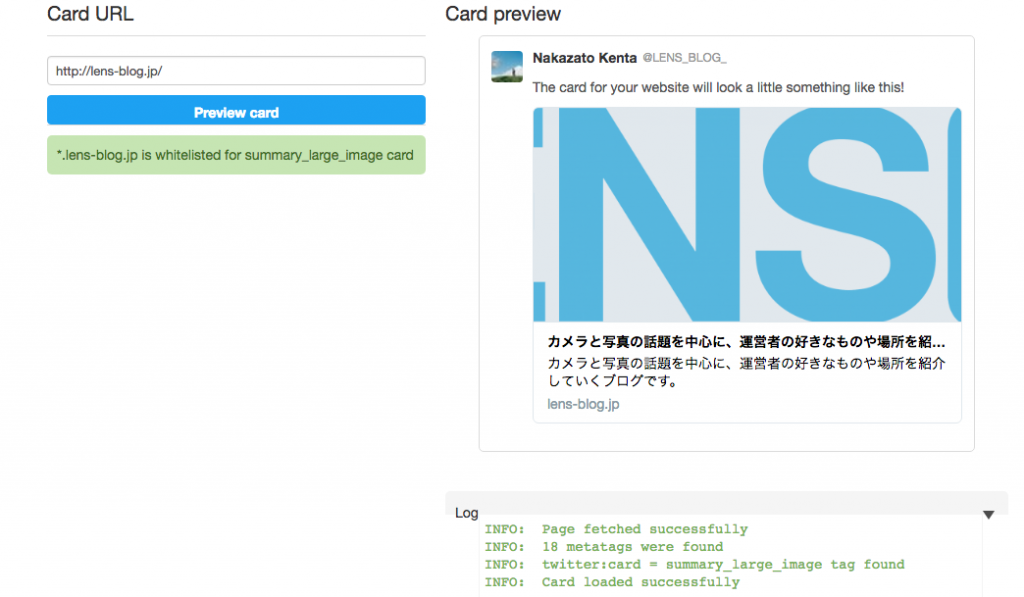
ここまでいったら、最後にtwitterのサイトに行ってカードの確認・申請をします。
ご自身のURLを入れ、「Preview card」を押す。Preview上の画像が大きくなっているのを確認できればOKです。

最後にちょっとテストしてみます。

できた!!ちょっと感動です。長々と書いてしまったんですが、ぶっちゃけ5分くらいできます!WordPressユーザーはやってみてくださいませ!